For your WordPress site to be successful, it must provide a good user experience. However, evaluating and measuring your site’s performance can be challenging, especially when you’re not sure which metrics to pay the most attention to. Google’s Core Web Vitals make this task much easier. This collection of ranking signals and performance metrics is a Google initiative to help evaluate and evaluate the on-page experience provided by each website.
What are WordPress Core Web Vitals?
In 2020, Google introduced Core Web Vitals as a tool to better rank the top websites for users. Core Web Vitals measure your website’s loading speed, responsiveness, and visual stability. The better the score for these valuable factors, the higher your page will rank in Google’s SERP.
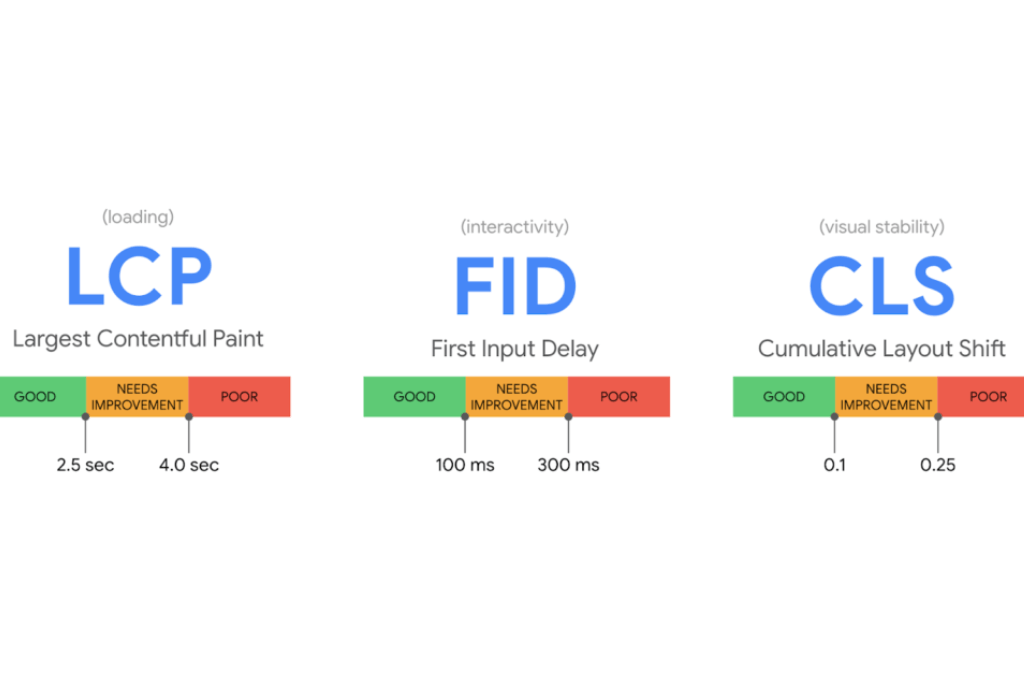
Web users are interested in how quickly they can interact with a page, which is what Core Web Vitals measure. There are currently three main web vitals:
- Largest Contentful Paint (LCP): the loading efficiency of your site. LCP looks at how quickly the main content (whether it’s an image, article, or description) becomes visible to users.
- Cumulative Layout Shift (CLS): Visual stability of your site. While a website is loading, some elements take longer to load than others. During this time, your website content may continue to scroll on the screen.
- First Input Delay (FID): The interactivity of your site. FID measures the time it takes for the user’s browser to start processing event handlers in response to user interaction.
These are the most basic metrics of your website that you should pay serious attention to. If you improve them, the user experience will be better. They play an essential role in the performance of your website. Once you understand how your Core Web Vitals rank, what the results mean for your website, and learn how to improve them, you’ll start to see an improvement in your site rankings and user interactions.

Why are Core Web Vitals important?
Core web vitals are crucial to the success of your website. As a website owner, providing quality UX is critical to the success of your online business. These web vitals will help you improve it. A poor user interface, such as that caused by slow load times or complex navigation, can lead to increased bounce rates and more shopping cart abandonment.
Core Web Vitals provide specific metrics you can track and test to evaluate your site’s UX and make improvements as needed.
Core Web Vitals are metrics that Google looks at to help you determine and evaluate your page experience and performance.
Also, since each of the core web vitals is a ranking signal, they play an essential role in your search engine optimization (SEO).

How to Test Core Web Vitals Score in WordPress?
To prevent your Core Web Vitals, you need to enter your domain and audit vitals. By doing this, you will perform a site audit, review all of your core web vitals, provide you with a ranking for each of the main categories, and give a good baseline to build on.
Running this test will not only give you your ranking but will also help you determine where your site may be experiencing problems. For example, you won’t have to wonder if an ad or image is slowing you down or worry about a JavaScript package hurting performance; you will no doubt know what you can change for the better. It will save you time and effort while improving your website.
Some of the tools you can use to check them are:
- Google PageSpeed Insights
- Google Search Console
- The Web Vitals Extension
- Chrome DevTools
- WebPageTest

How to Improve Core Web Vitals
Largest Contentful Paint (LCP)
If your content takes a long time to load, it increases the chance that users will get frustrated and leave your site. Therefore, if you are getting poor LCP results (anything more than a few seconds), taking the necessary steps to improve this metric is critical.
One of the things you can do is remove the large items. If you’ve used PageSpeed Insights to test your website, it will let you know if there’s a specific element on your page that’s a problem. If so, you might consider removing it (or reducing it) to help improve LCP.
Reducing the number of resources on your site that contains blocking CSS and JavaScript can also reduce the time it takes for your main page content to fully load.
Lazy loading can also help you. It is when images on a page only load after the user scrolls down to them, allowing you to achieve LCP at a faster rate. You can do this with plugins like WP Rocket.
First Input Delay (FID)
The ideal FID time is 100ms or less. Therefore, if your site takes longer than this, your UX probably suffers as a result.
The most effective method to improve FID is to optimize your JavaScript. There are different ways to do this.
One common tactic is to minimize or defer JavaScript. It will allow visitors to interact with your website while its JavaScript is still being loaded in the browser.
Another way you can improve FID is by removing all unnecessary third-party scripts. Too many scripts can clog up your network and lead to slower response times.
Cumulative Layout Shift (CLS)
If elements on a page shift while the page loads, this often results in a high CLS – which is not good. Visual instability can result in the user clicking on the wrong element or being confused as to why elements have moved after the page has fully loaded. Of course, this leads to a poor user experience. Ideally, your CLS should not be more than 0.1.
If you don’t have length and width attributes set for your images, this can cause your CLS score to go up. The same goes for any media, such as GIFs, videos, and infographics.
Another crucial thing to consider is dynamic ads. All advertisements included on your website should have their own reserved space that is not too intrusive for the user to view.
A third way to improve your CLS score is to reserve space for embedding and iframes on your pages. If these elements do not have defined dimensions, they can move and affect the layout of the page when loaded.

For your business to be successful, it needs a website. But for this website to be successful, it needs good maintenance, design, SEO, quality content, and so on. Without these things, the site cannot be successful.
One of the crucial things to pay attention to is the user experience. Your success depends on it. Without a good user experience, there is no way a website can be successful. That’s why we recommend paying attention to Google’s main web metrics (LCP, FID, and CLS) to optimize your website. If you improve them, you will enhance the overall performance of your website.
We at Dreamtech have many years of experience in web development. If you are interested in these services, you can view them here. In our blog, you will find everything new and interesting in the world of online business. Contact us or make an appointment for a free consultation to find out what we can offer you and how we will help you succeed.