When you create a website, the font is often overlooked as a minor detail. However, the font you choose can impact the visual appeal and user experience of your website. The right font can help establish your brand’s personality, improve readability and legibility, and ultimately enhance the overall aesthetic of your website.
This guide will provide a comprehensive overview of how to choose the best font for your website and cover the following topics:
- What is a font?
- Why is the best font crucial for web design?
- Overview of font families
- Factors to consider when choosing a font
- Tips for pairing and combining fonts
- Overview of web-safe fonts and custom fonts
- Best practices for optimizing fonts for performance and accessibility
- Common mistakes to avoid
- Creative inspiration and trend analysis
- User testing and feedback
- Why Choose Dreamtech Digital Agency for Choosing the Perfect Font for Your Website?

What is a Font?
Font refers to the style and appearance of the typeface. It includes the size, weight, color, and spacing of the letters, numbers, and symbols that make up the text. A font can influence the overall look and feel of a website.
Do not neglect the choice of font for your website. It is a big part of your web design. Consumers’ opinions often depend on it, so it is crucial to pay special attention.

Why are Fonts Important for Web Design?
Font plays a crucial role in web design, as it helps to set the tone and establish a brand’s visual identity. It also affects the readability and legibility of the text, making it easier or harder for users to comprehend the information on the website. By choosing the right font, a website can convey the intended message and create a positive user experience.
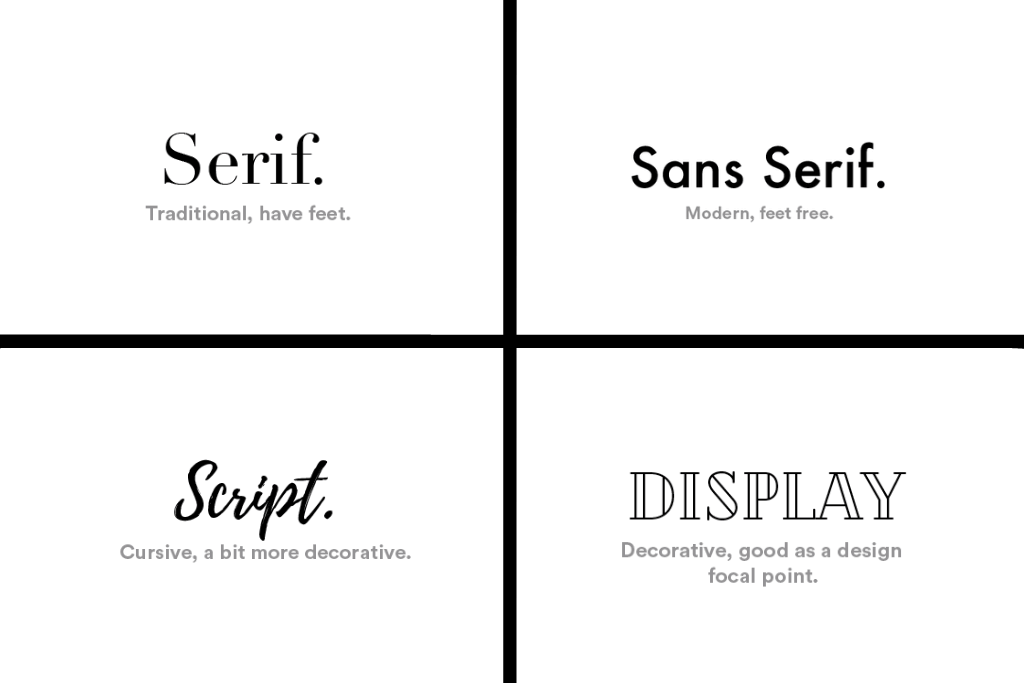
Overview of Font Families
There are several font families to choose from, including serif, sans-serif, display, and script.
- Serif fonts have small lines or flourishes at the ends of letters, making them easier to read in print but harder to read on a screen.
- Sans-serif fonts are simple, clean, and modern and work well on both print and digital platforms.
- Display fonts are meant for headings and larger text, and they are often more decorative than other font families.
- Script fonts are designed to look like handwriting and are often used for invitations and other special events.

Factors to Consider When Choosing a Font
Choosing the right font for your website requires taking several factors into consideration.
- Readability: Choose a font that is easy to read, especially for large blocks of text.
- Legibility: Ensure that letters and numbers are distinct and easy to distinguish.
- Compatibility: Make sure the font you choose is compatible with all browsers and devices.
- Branding: Choose a font that aligns with your brand’s personality and tone.
- Personality: Consider the tone and style you want to convey and choose a font that matches.
Tips for Pairing and Combining Fonts
When it comes to combining fonts, it is crucial to choose two that complement each other. Here are some tips for pairing fonts effectively:
- Choose one font for headings and another for body text.
- Make sure the font sizes are different enough to create a visual hierarchy.
- Use font weights to create contrast.
- Make sure the font styles complement each other.

Overview of Web-Safe Fonts and Custom Fonts
There are two types of fonts you can use on your website: web-safe fonts and custom fonts.
Web-safe fonts
Web-safe fonts are fonts that are already installed on most computers and devices, so you can be sure that they will display correctly on any device.
Custom fonts
Custom fonts are fonts that you have to download and install on your website. Custom fonts can be used to create a unique and visually appealing website, but they also slow down the page’s loading speed.
Best Practices for Optimizing Fonts for Performance and Accessibility
- Choose font file formats that are optimized for the web, such as WOFF or WOFF2.
- Minimize the number of font files you use to improve page loading speed.
- Test your font choice on various devices and screen resolutions to ensure it looks good on all devices.
- Ensure that the font size is large enough for users to read comfortably and is adjustable for accessibility purposes.
- Use proper font styling, such as bold or italic, to indicate emphasis and improve readability.
- Consider using system font stacks to ensure that text is displayed in a similar font if the chosen font is not available.

Common Mistakes to Avoid
- Choosing a font that is too small or too large.
- Using too many font styles, weights, and sizes can make the website look cluttered and unprofessional.
- Ignoring readability and legibility when choosing a font.
- Not testing the font on different devices and screen resolutions.
- Not considering accessibility and performance when choosing a font.
Creative Inspiration and Trend Analysis
It is always good to look at what is trending in the design community. Here are some examples of websites that use fonts effectively:
- Airbnb: Uses a custom font to reinforce its brand and create a consistent look and feel across all platforms.
- Apple: Uses a minimalist sans-serif font to create a clean and modern look.
- Canva: Uses a playful script font for headings and a sans-serif font for body text to create a fun and creative look.

User Testing and Feedback
It’s crucial to get feedback to see how the font impacts the user experience. Here are some tips for conducting user testing:
- Recruit a diverse group of users.
- Ask users to read a text and provide feedback on the font’s readability and legibility.
- Ask users to evaluate the overall aesthetic of the website and provide feedback on the font’s compatibility with the brand and website design.
- Iterate and make changes based on user feedback to improve the overall user experience.
Why Choose Dreamtech Digital Agency for Choosing the Best Font for Your Website?
Dreamtech Digital Agency is a full-service digital agency that has years of experience in web design and development. Our team of experts has a keen eye for detail and an understanding of the latest design trends, making us the perfect choice for choosing the perfect font for your website.
We take into consideration all of the critical factors, such as readability, legibility, compatibility, and branding, to ensure that the font we choose creates a harmonious and visually appealing look for your website.

In conclusion, choosing the right font for your website is crucial for creating a visually appealing and user-friendly website. Take into consideration the factors that affect readability, legibility, compatibility, and branding, and consider pairing fonts effectively to create a harmonious look.
Use web-safe fonts or custom fonts, and optimize fonts for performance and accessibility. Finally, get feedback from users to see how the font impacts the user experience and make changes as needed.
Don’t settle for a generic font that fails to stand out and convey the right message. Choose Dreamtech Digital Agency to create a visually appealing and user-friendly website that truly represents your brand. Contact us today to learn more about our font selection services.